Providing more than 200,000 products, including books, stationery, toys, and gifts. The website and app feature shopping, searching, reviewing, account management, and quick payment.
ROLE
TIME
IMPLEMENT
WEBSITE & APP
01
Since 2015, Fahasa has implemented digital transformation in book retail, utilizing e-commerce and social media. To maintain its leading position, Fahasa is committed to delivering unique value-driven solutions.
However, during its rapid expansion, Fahasa has identified some user experience challenges and aims to improve speed, quality, and overall value to continue excelling in a competitive environment.
Our goal in the design process is to create a modern, beautiful, and user-friendly website that accurately reflects the client's brand. We study users, analyze competitors, and design an easy-to-navigate interface optimized for devices and search engines, enhancing online visibility.
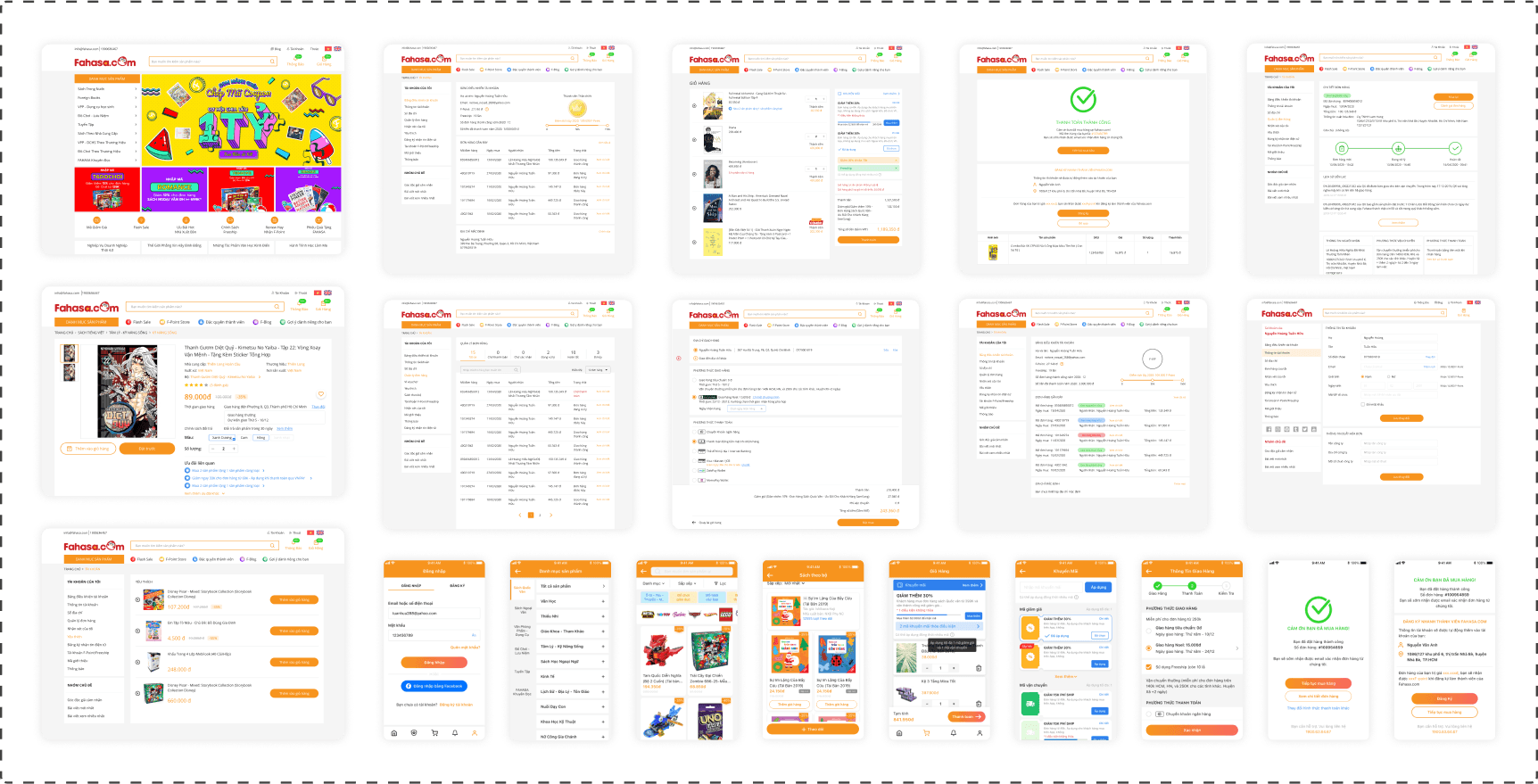
02

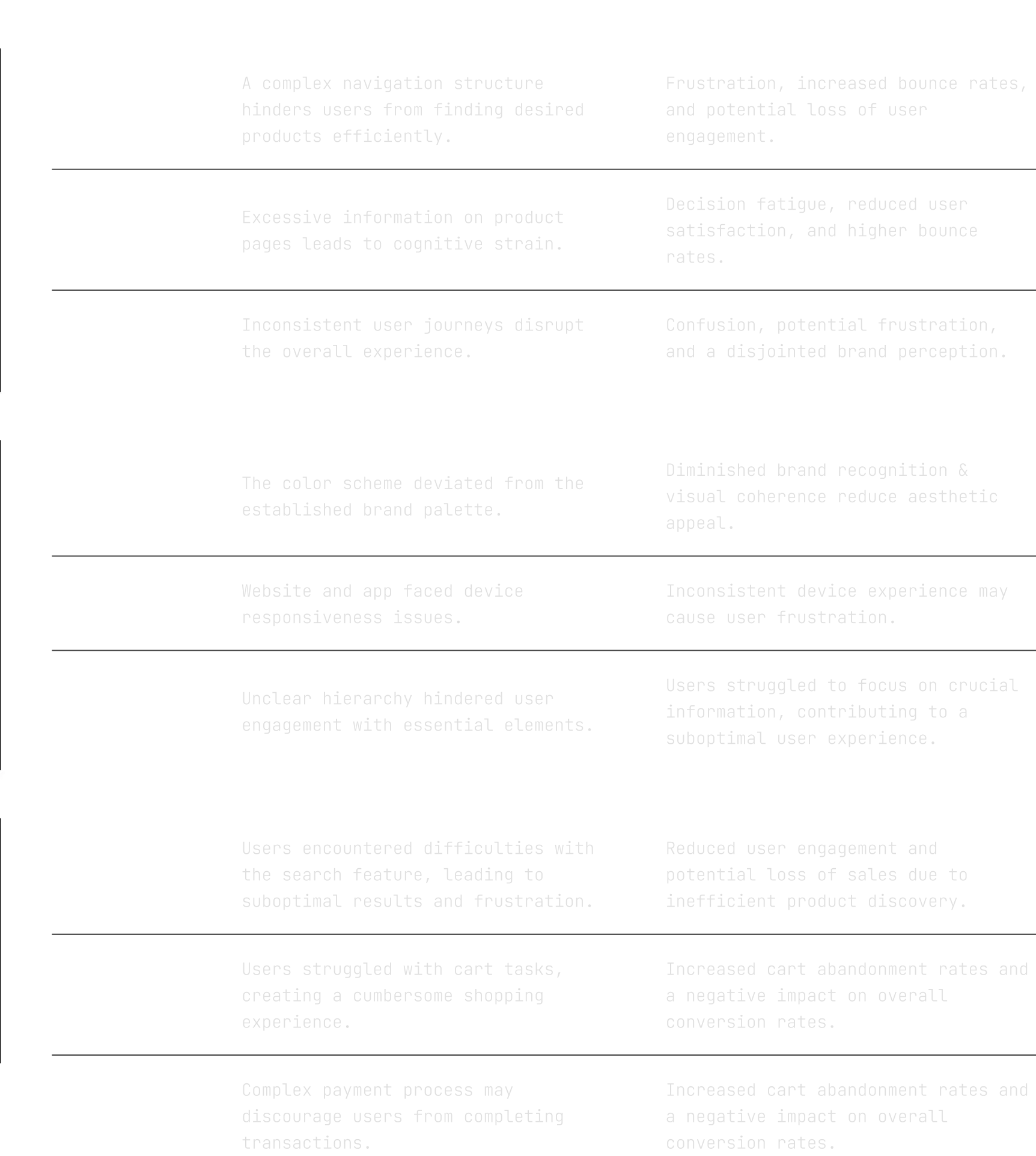
After reviewing Fahasa's website and application, we found that the current design was cluttered with excessive information, confusing color schemes, and inconsistent guidelines. Using the Heuristic evaluation method to assess usability, the team identified suboptimal features and proposed improvements to better align the design with business objectives and provide a more intuitive user experience.
We studied competitors, focusing on Fahasa, to evaluate their successes and failures in customer experience. This analysis inspired our team to adopt a new approach and refresh our product for the industry.
Learning from competitors' successes and failures:
How do they position themselves in the market?
What advantages do they have in customer experience?
What challenges do users face?
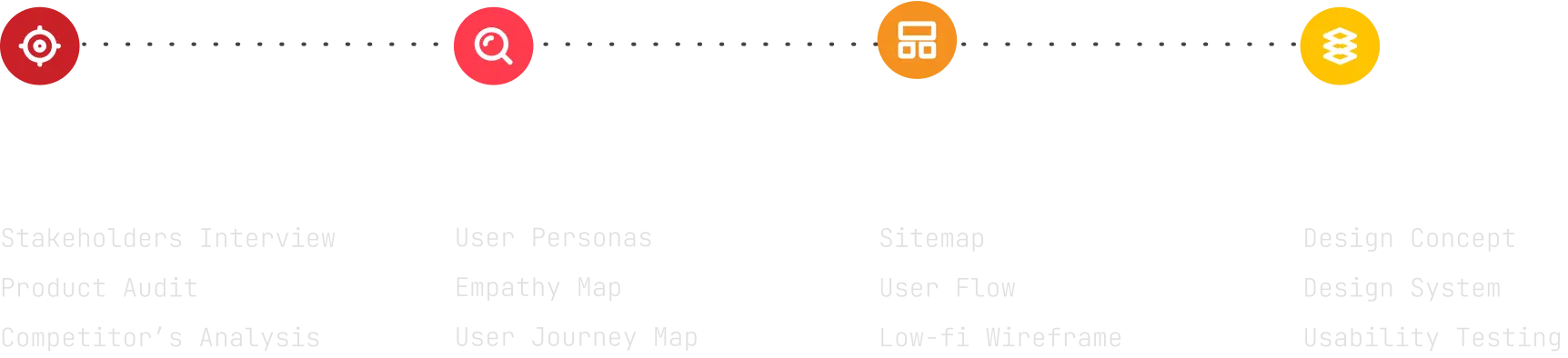
03
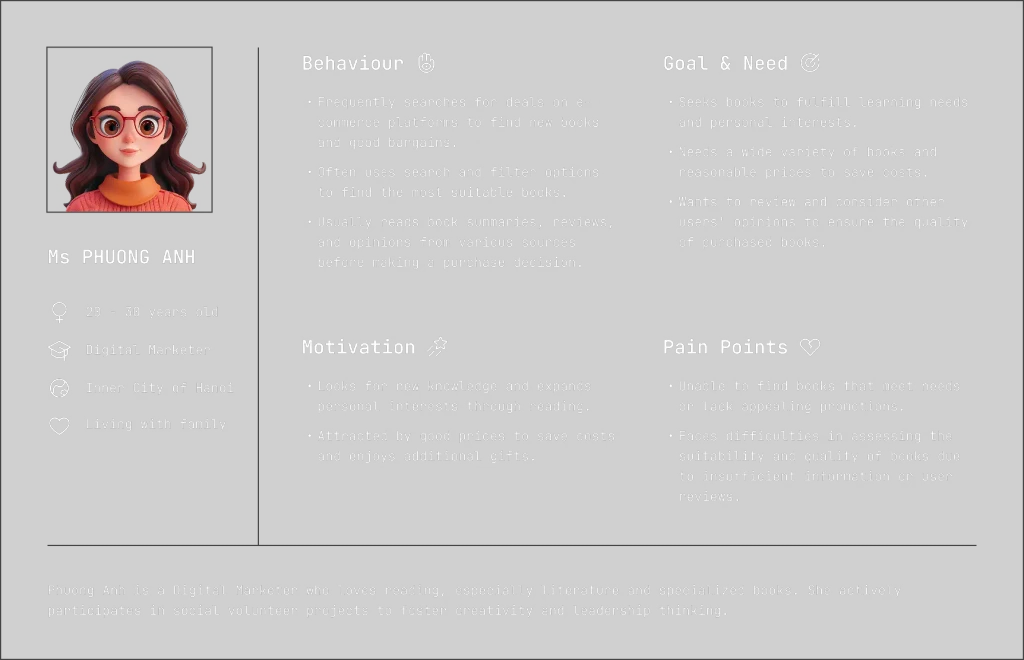
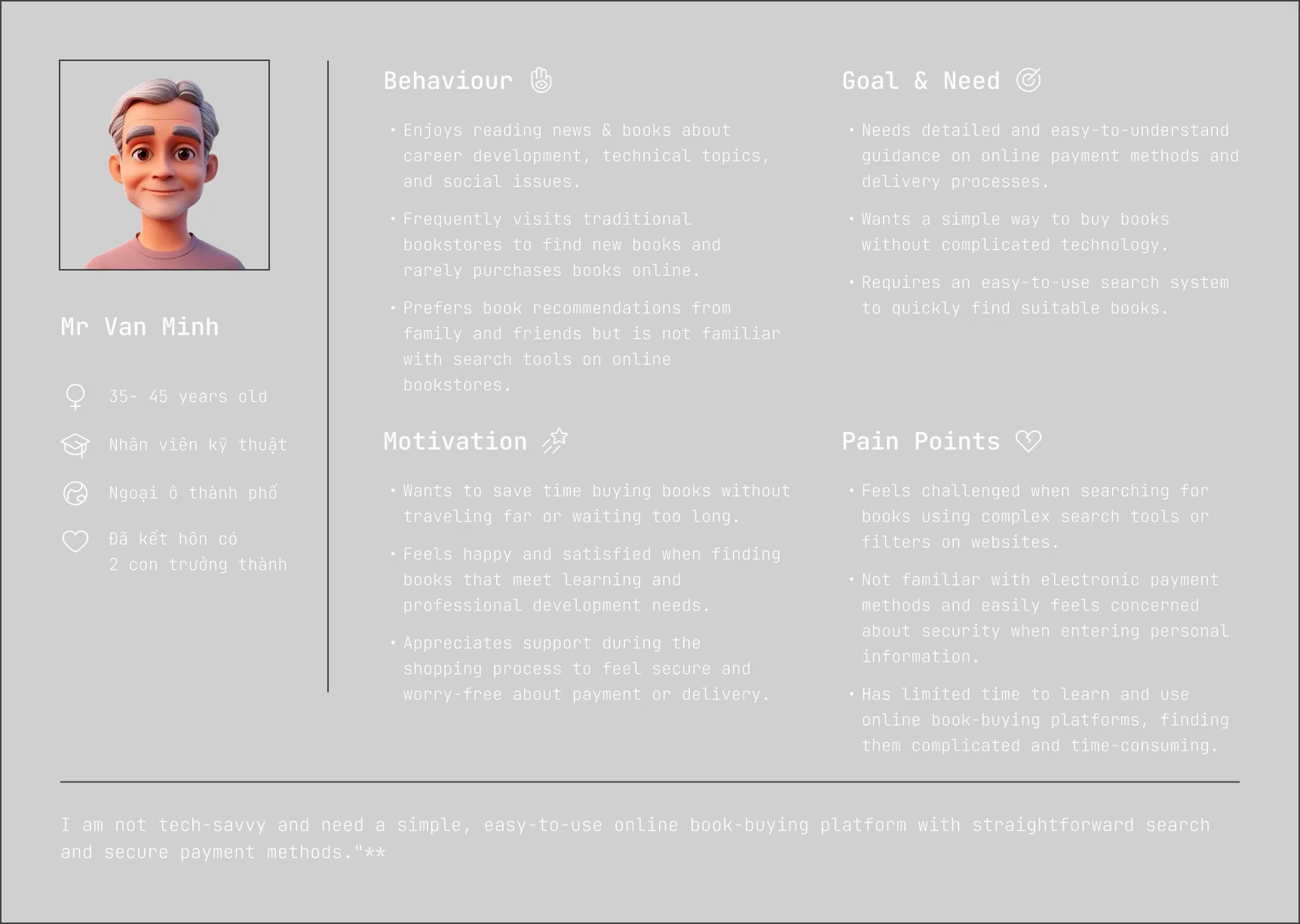
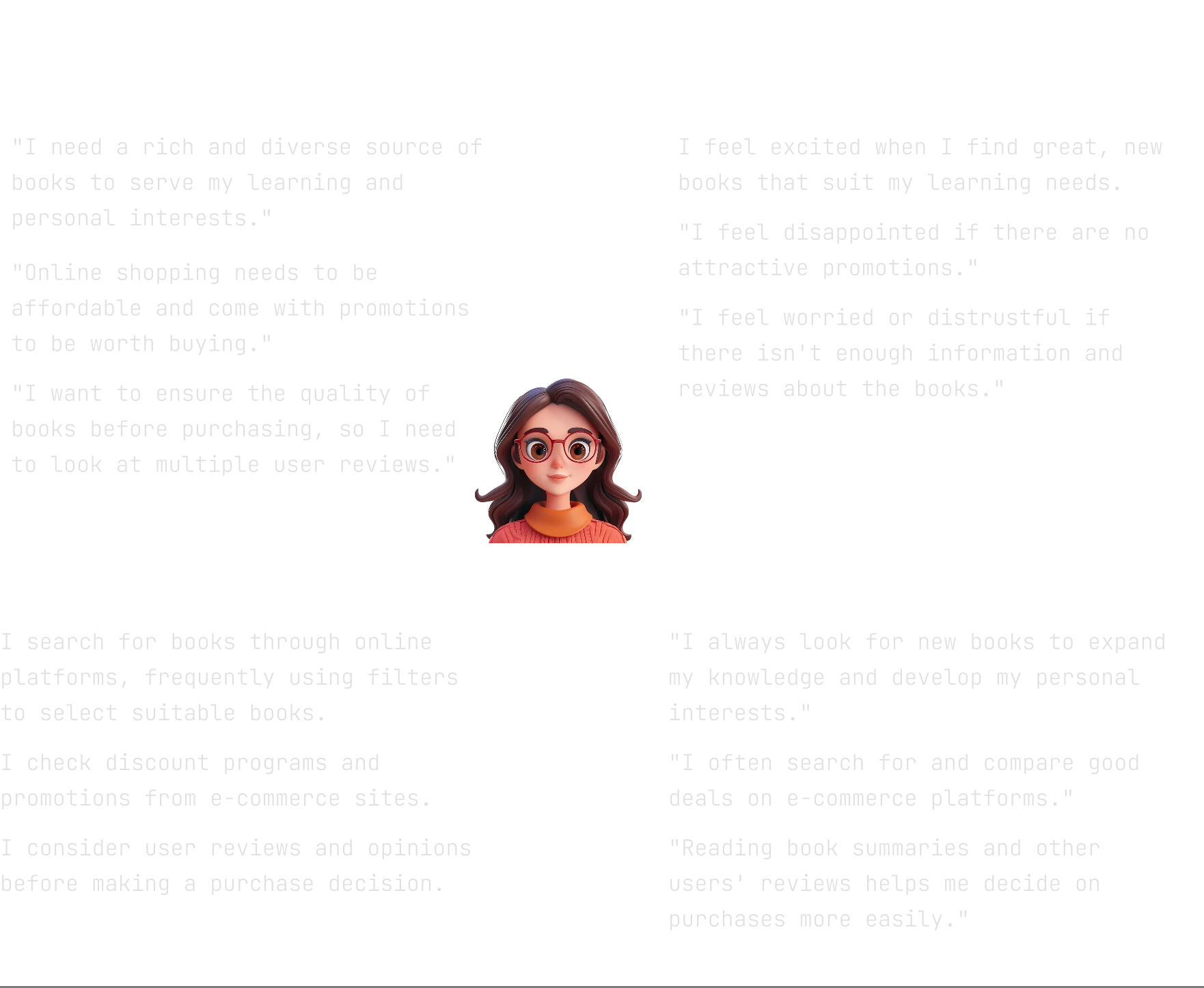
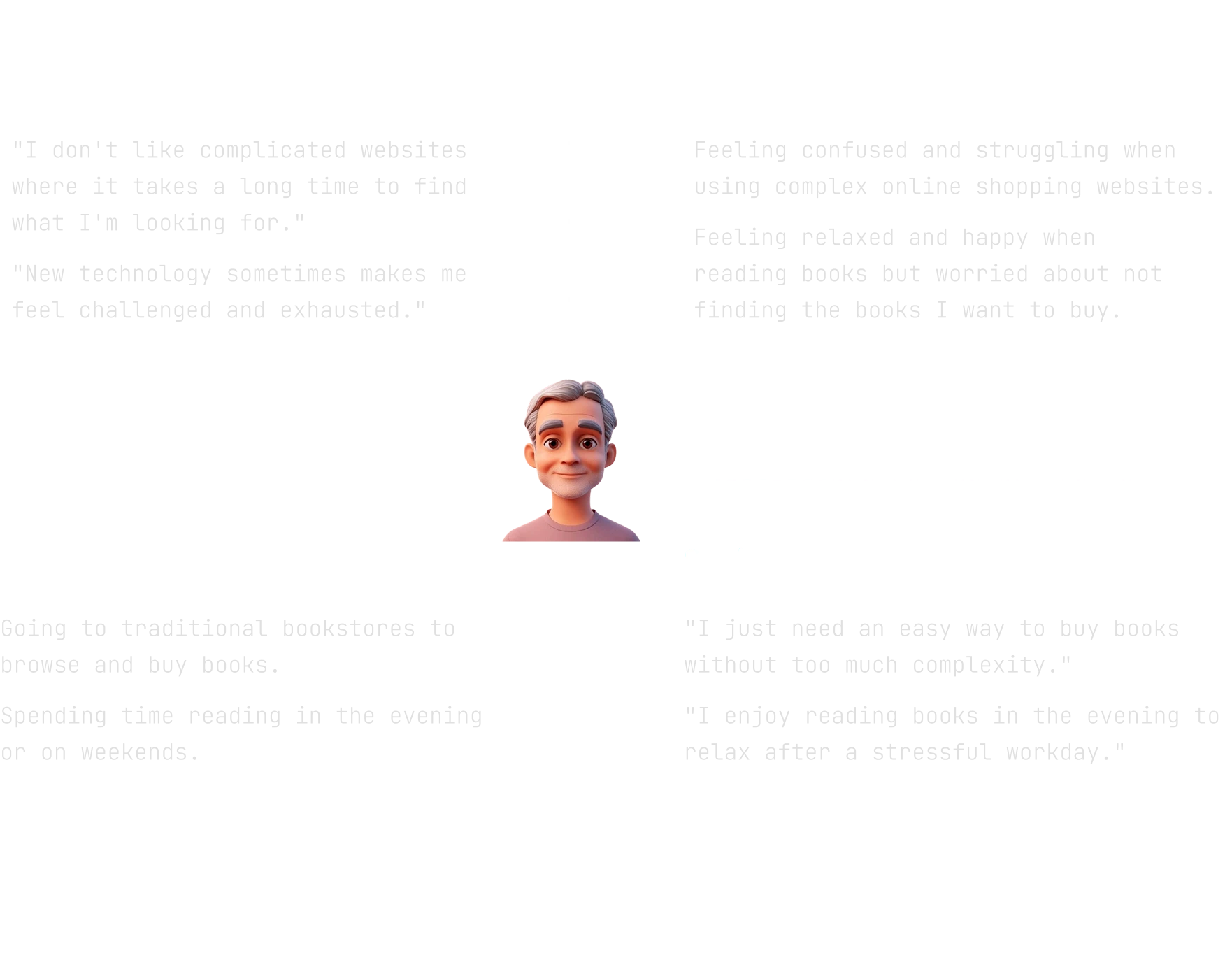
User persona research for Fahasa helped us create practical and user-friendly solutions. Through user interviews, we identified two main groups: internet-savvy customers and those unfamiliar with internet usage.
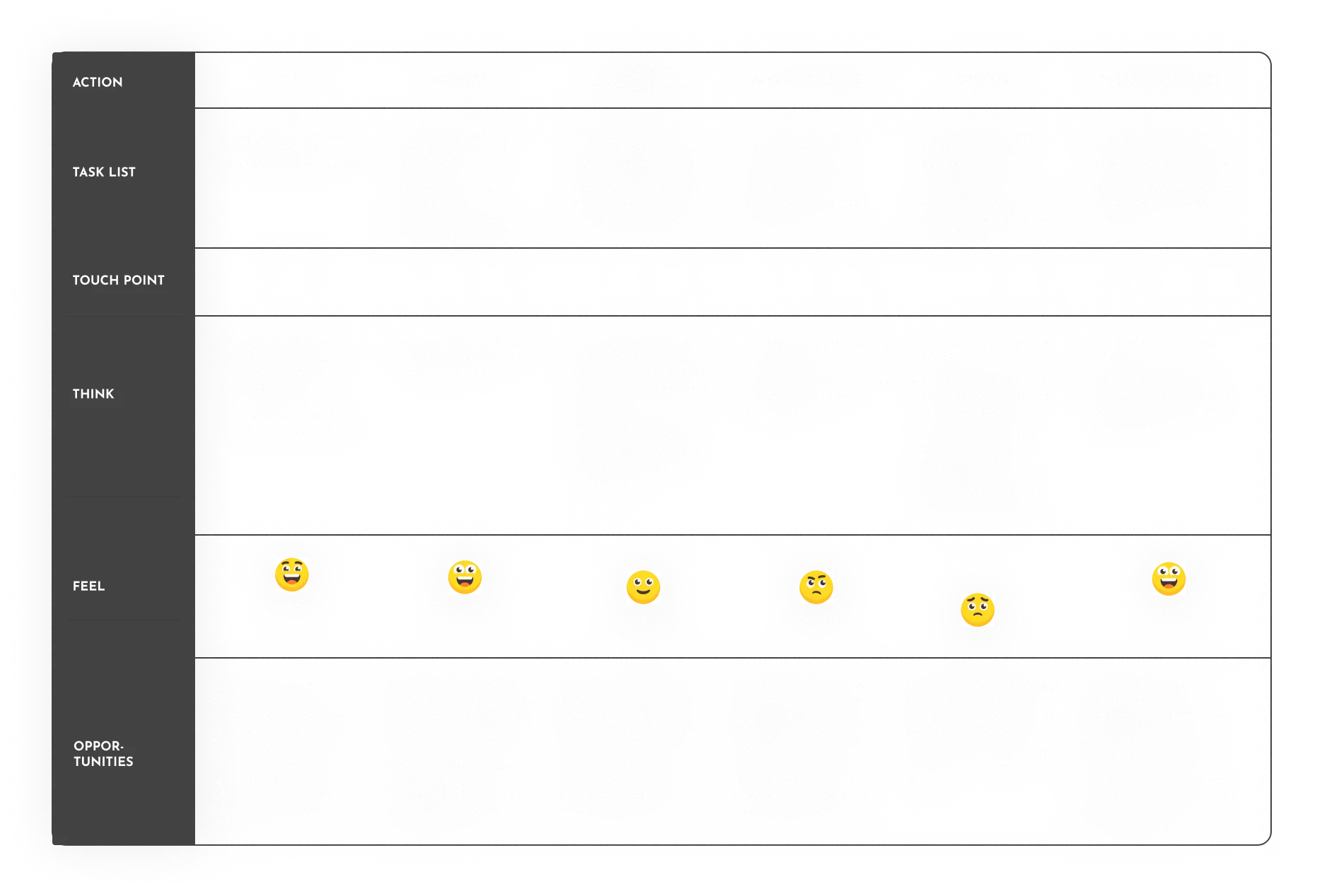
The empathy map revealed more user issues than expected. The Fahasa team is eager to leverage these findings to improve the product.
The empathy map revealed more user issues than anticipated. The Fahasa team is eager to leverage these findings to enhance the product.
04
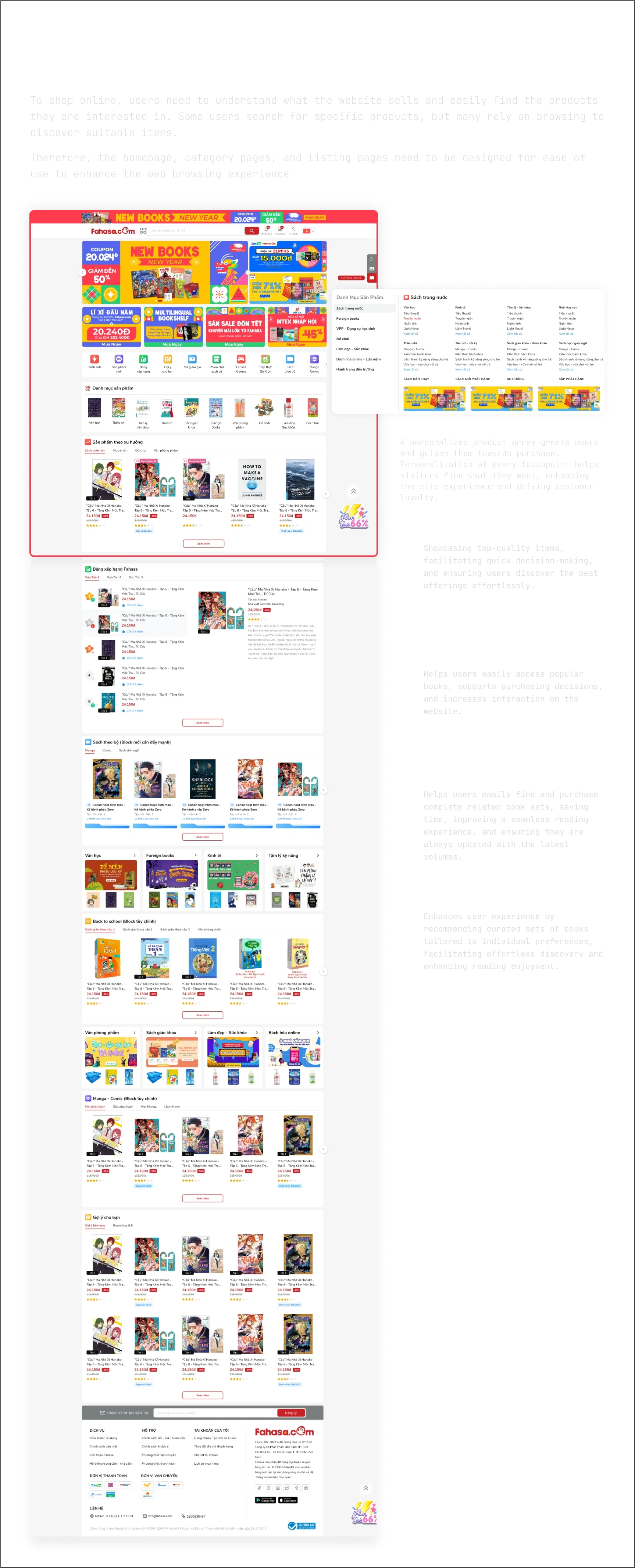
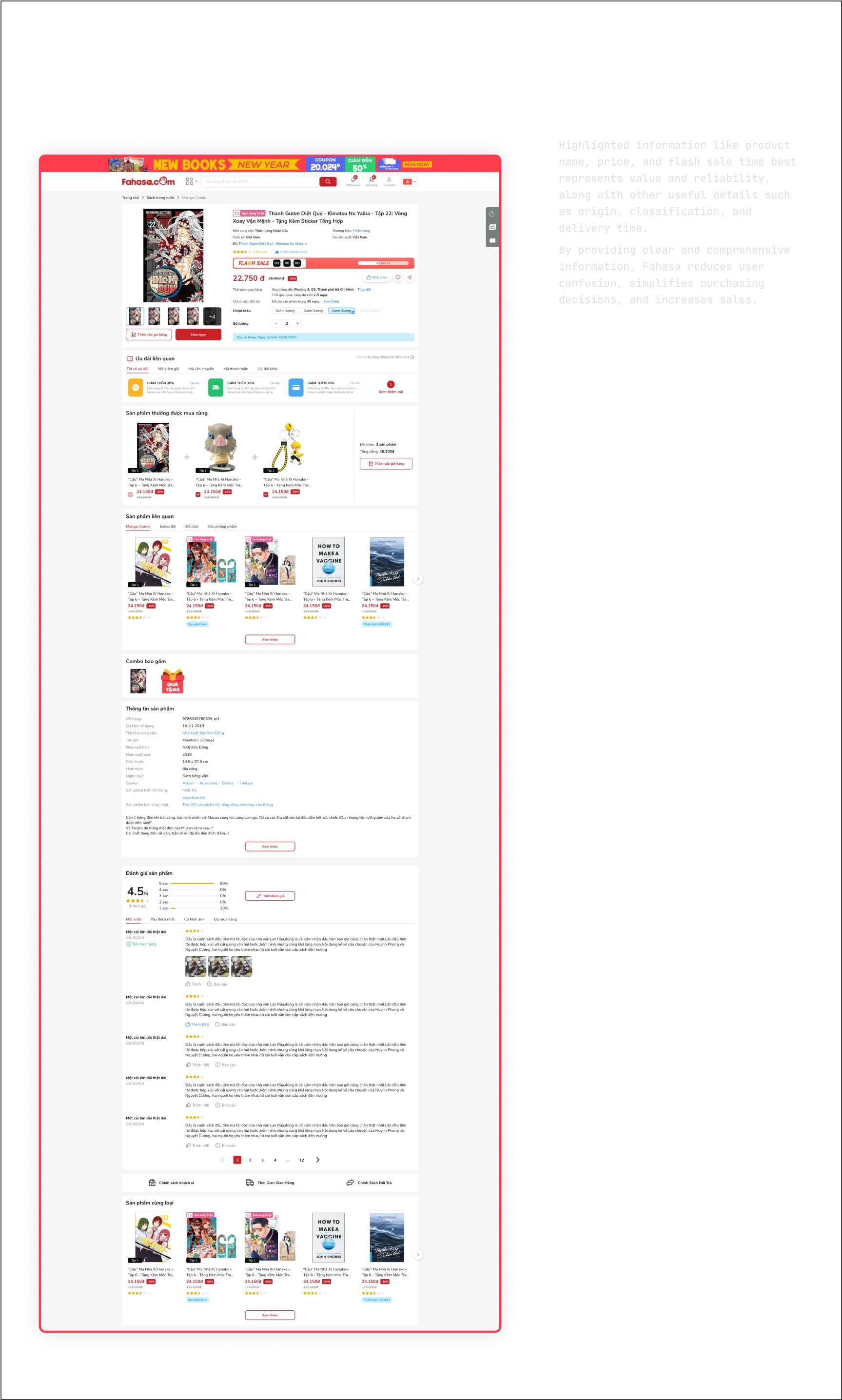
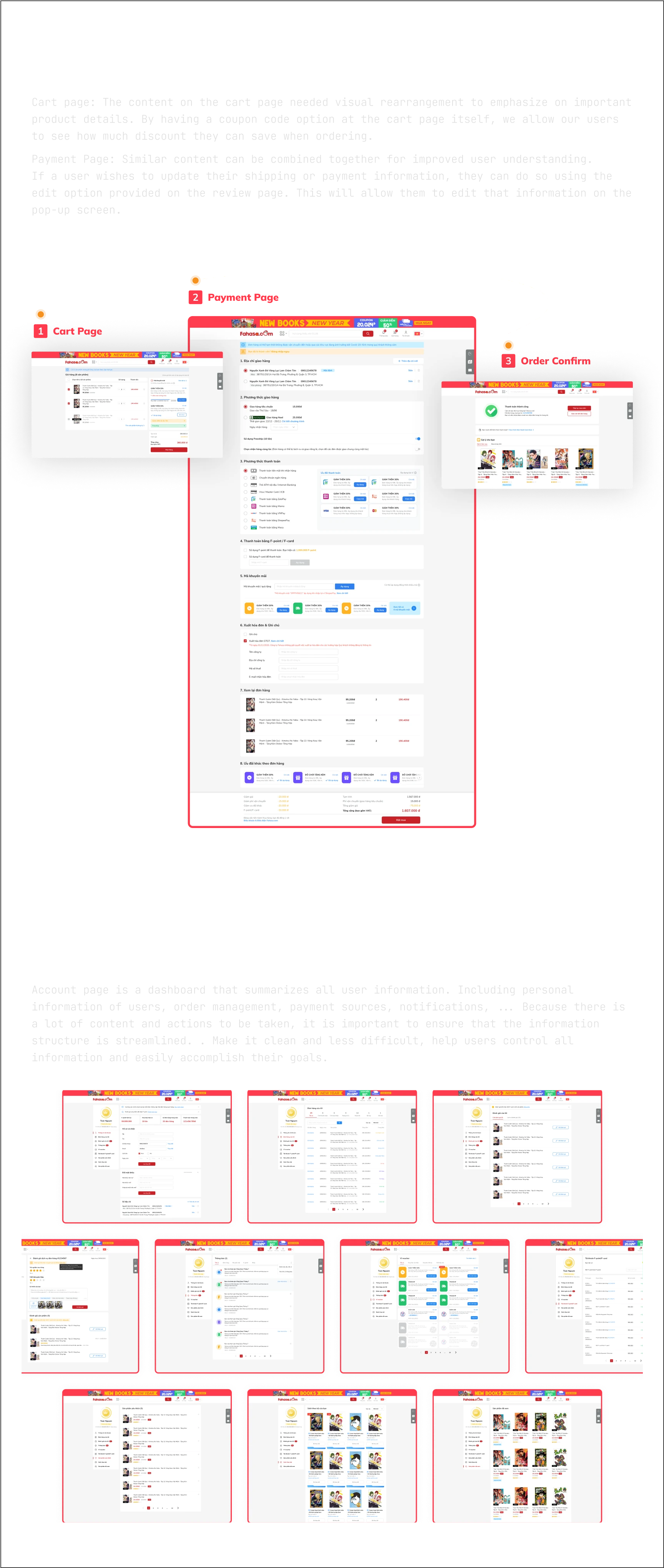
Help organize pages such as the homepage, product categories, product details, shopping cart, and user account to optimize the experience and ensure easy navigation for users.

05
The design system helps manage designs efficiently, reduce redundancy, and create visual consistency across different pages and channels.