MoMo - Ví trả sau
UX/UI Case Study
Cung cấp hơn 200.000 sản phẩm, bao gồm sách, văn phòng phẩm, đồ chơi và quà tặng. Website và ứng dụng có tính năng mua sắm, tìm kiếm, đánh giá, quản lý tài khoản và thanh toán nhanh.
VAI TRÒ
THỜI GIAN
THỰC HIỆN
WEBSITE & APP
01
Project Overview
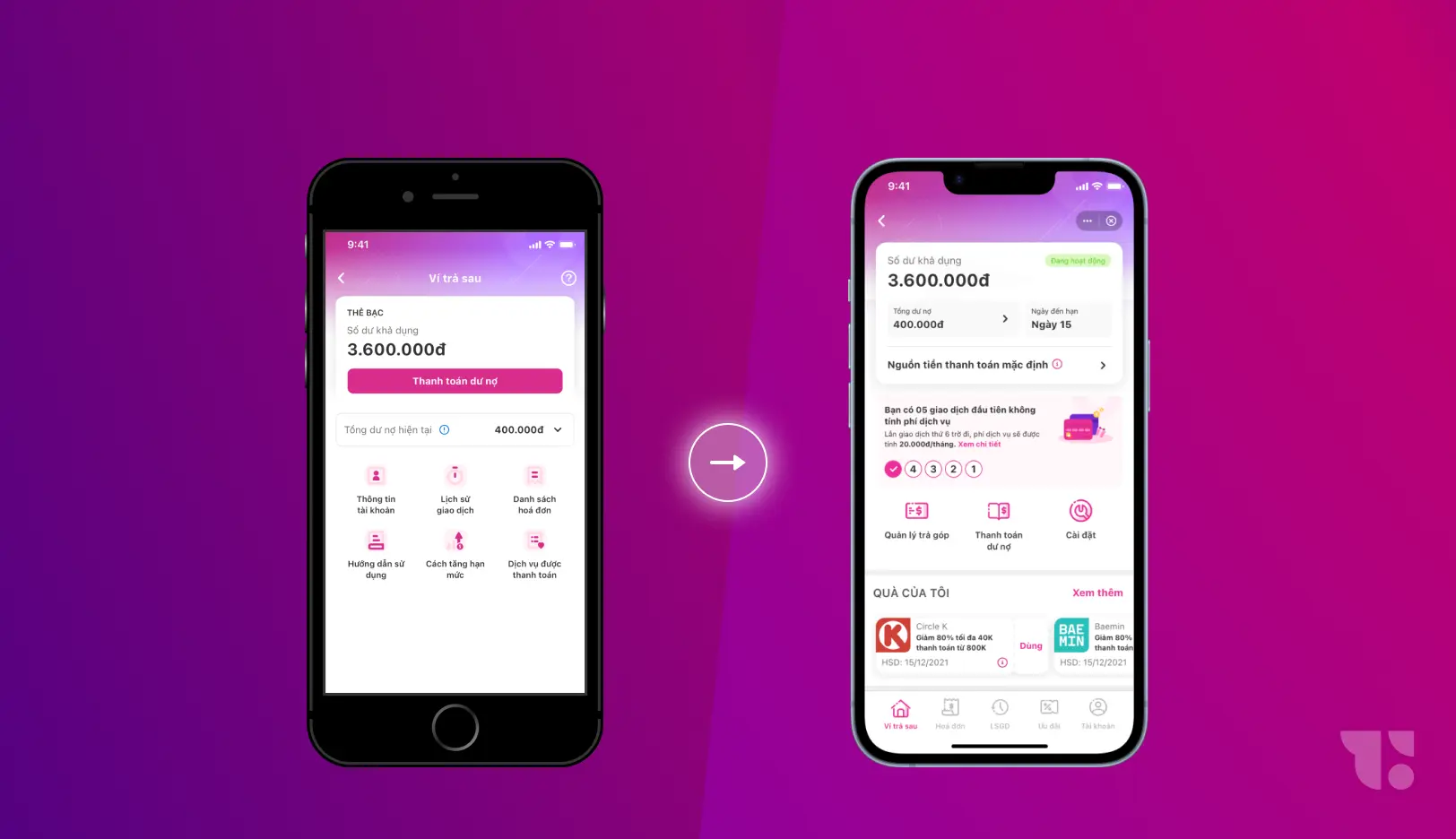
Ví điện tử MoMo, một trong những ví điện tử hàng đầu tại Việt Nam, đã triển khai dịch vụ Ví Trả Sau vào năm 2023 nhằm đáp ứng nhu cầu ngày càng cao của người tiêu dùng về các giải pháp tài chính linh hoạt. Dịch vụ này cho phép người dùng chi tiêu trước và thanh toán sau mà không cần chứng minh thu nhập, với hạn mức lên đến 20 triệu đồng và lãi suất 0% trong vòng 45 ngày. Tính đến quý I năm 2023, Ví Trả Sau MoMo đã đạt 30 triệu người dùng, tăng 5 triệu so với cuối năm 2022
preview
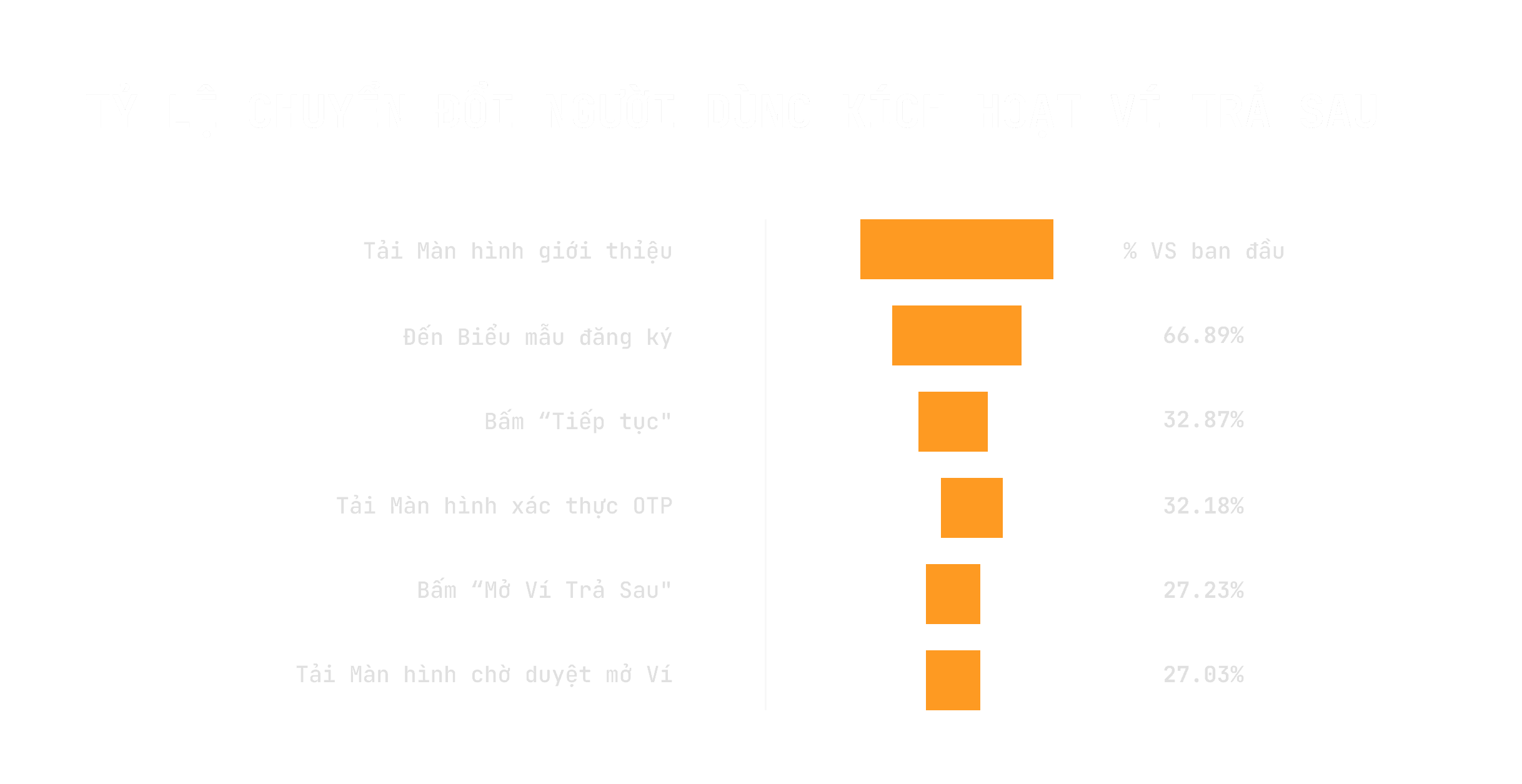
Mặc dù Ví Trả Sau đã được triển khai một thời gian và nhận được sự quan tâm từ người dùng, nhưng tỷ lệ hoàn tất đăng ký vẫn chưa đạt kỳ vọng. Theo dữ liệu hiện tại, chỉ có 27% người dùng hoàn tất quy trình mở Ví Trả Sau từ việc điền biểu mẫu đăng ký đến chờ duyệt mở, trong khi số lượng người dùng truy cập ban đầu khá cao.
02
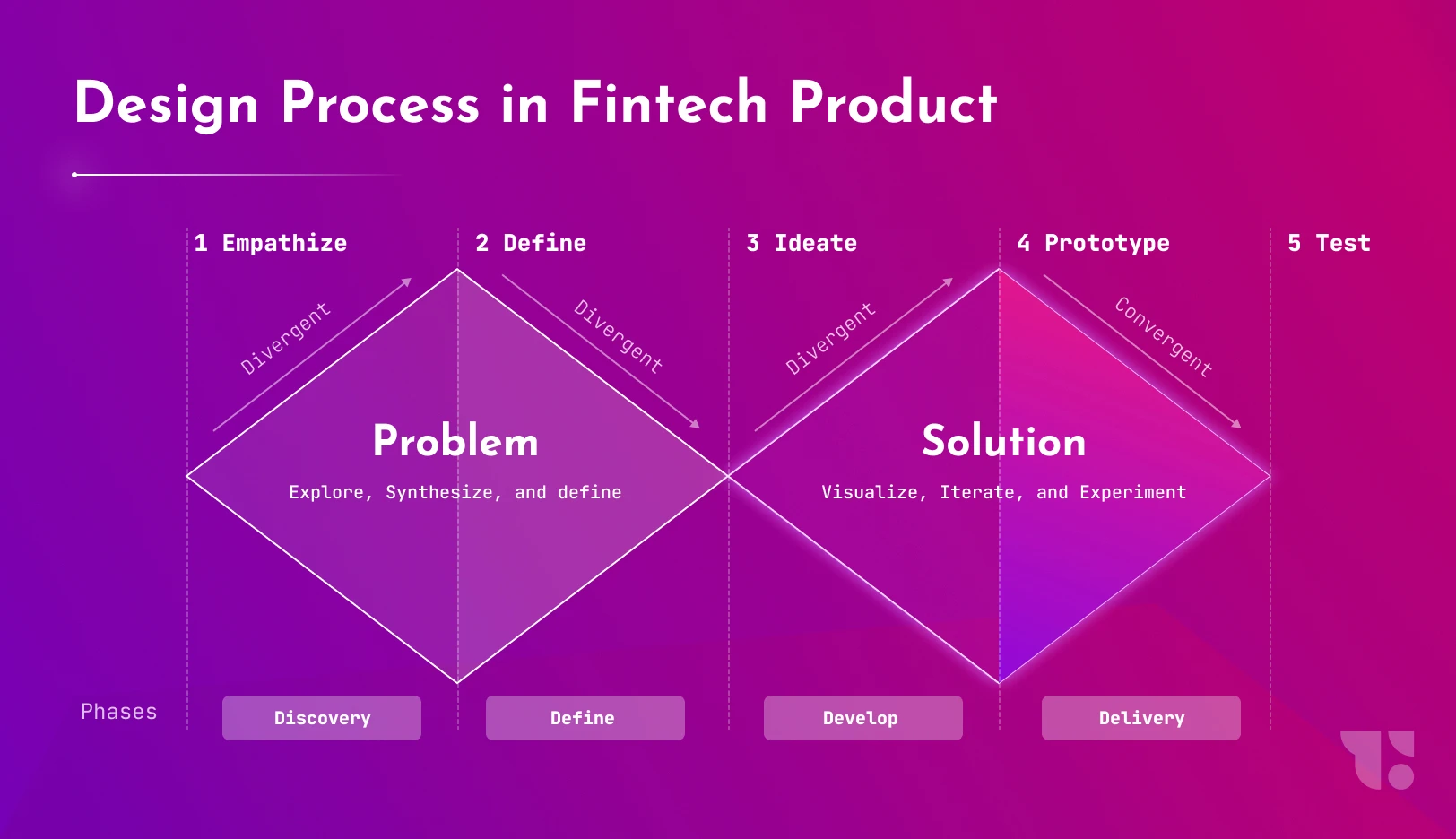
tiếp cận vấn đề
03
1. Discover
1.1 quantitative research
Chúng tôi đã khảo sát định lượng trực tiếp ngay trên ứng dụng MoMo, với tập người dùng từng truy cập vào Ví Trả Sau nhưng không hoàn tất đăng ký hoặc kích hoạt. Thu thập hơn 50,000 phản hồi trong 2 tuần với tỷ lệ phản hồi tích cực từ đa dạng nhóm người dùng.
1.2 user interview
Insign thu được:
Nhóm người dùng thường xuyên:
Đánh giá cao sự tiện lợi và nhanh chóng khi sử dụng Ví Trả Sau.
Mong muốn thêm nhiều ưu đãi và tính năng nhắc nhở tự động rõ ràng hơn.
Nhóm người dùng không thường xuyên:
Gặp khó khăn trong việc hiểu rõ phí/lãi suất.
Sử dụng Ví Trả Sau chỉ khi thực sự cần thiết, thiếu động lực để sử dụng thường xuyên.
Nhóm người dùng đã ngừng sử dụng:
Lo ngại về lãi suất cao và quy trình quản lý dư nợ phức tạp.
Chuyển sang dịch vụ thay thế do trải nghiệm không tốt hoặc phạm vi áp dụng hạn chế.
Định hướng tiếp theo:
Cải thiện tính minh bạch trong thông tin phí và lãi suất, thiết kế giao diện dễ hiểu hơn.
Xây dựng tính năng quản lý dư nợ tối ưu với nhắc nhở tự động.
Mở rộng hợp tác với các đối tác mới, tạo thêm giá trị sử dụng thực tế hàng ngày.
Đánh giá và thiết kế lại quy trình onboarding để cải thiện trải nghiệm cho người dùng mới và quay lại.
04
2. Define
Trong Giai đoạn Define, mục tiêu là xác định và định nghĩa rõ ràng vấn đề mà chúng ta đang giải quyết dựa trên những phân tích và dữ liệu thu thập được. Đặt ra câu hỏi cần giải đáp và định rõ mục tiêu của việc giải quyết vấn đề. Tập trung vào việc xác định các yếu tố quan trọng và ưu tiên để tạo ra giải pháp.
Các câu hỏi thường được đặt ra:
Chúng ta muốn đạt được điều gì thông qua việc cải thiện tính năng Ví Trả Sau?
Mục tiêu chính là gì và làm thế nào để đo lường thành công? Các vấn đề và yếu tố nào quan trọng nhất cần được giải quyết?
Những vấn đề nào có ảnh hưởng lớn nhất đến trải nghiệm người dùng?
Ngoài các vấn đề đã xác định, còn những khía cạnh nào khác cần được xem xét và giải quyết trong tính năng Ví Trả Sau?
Hoạt động chính ở giai đoạn này:
Xác định được user want so với user need.
Phân tích và tổng hợp dữ liệu nghiên cứu và hình thành những hiểu biết cho cả nhóm.
Xác định phạm vi vấn đề và đưa ra tuyên bố vấn đề cuối cùng.
05
3. Develop
Trong giai đoạn Phát triển, mục tiêu là tạo ra các giải pháp tiềm năng cho vấn đề đã xác định trước đó. Giống như khi bạn mở rộng nghiên cứu của mình, hãy xem xét toàn diện các khả năng của giải pháp. Tìm kiếm nguồn cảm hứng từ nhiều nguồn và chia sẻ sự sáng tạo với càng nhiều bên liên quan càng tốt.
Hoạt động chính ở giai đoạn này:
Sketching, low-fidelity wireframing, và prototyping.Làm việc với các stakeholder (PO, Product Designer, Technical Team).Xây dựng giả thuyết và lựa chọn các thiết kế tối ưu để thử nghiệm.
1. Mục tiêu giai đoạn Develop:
Chuyển hóa các giải pháp từ giai đoạn Define thành sản phẩm thực tế.
Thiết kế, phát triển, và kiểm thử các tính năng nhằm giải quyết các vấn đề trọng tâm.
Đảm bảo rằng sản phẩm mới mang lại giá trị thực sự cho người dùng và hỗ trợ mục tiêu kinh doanh của MoMo.
2. Quy trình thực hiện:
a. Lập kế hoạch phát triển sản phẩm:
Ưu tiên tính năng:
Giao diện minh bạch lãi suất và phí.
Công cụ quản lý dư nợ.
Mở rộng danh mục đối tác dịch vụ.
Phân bổ nguồn lực:
Thiết kế UI/UX: Tập trung vào trực quan hóa thông tin, dễ hiểu với mọi nhóm người dùng.
Phát triển backend: Đảm bảo dữ liệu lãi suất và phí được đồng bộ hóa và chính xác.
Hợp tác đối tác: Làm việc với các đối tác dịch vụ để tích hợp thêm danh mục chi tiêu.
b. Thiết kế và nguyên mẫu:
Wireframes & Prototypes:
Tạo wireframe cho các giao diện mới (minh bạch thông tin lãi suất, công cụ quản lý dư nợ).
Phát triển nguyên mẫu có thể tương tác để kiểm tra phản hồi người dùng.
Tính năng mới:
Thông tin minh bạch: Biểu đồ trực quan hóa phí/lãi suất và so sánh tùy chọn thanh toán.
Công cụ quản lý dư nợ:
Lịch thanh toán.
Thông báo nhắc nhở.
Báo cáo tình trạng tài chính theo thời gian thực.
c. Kiểm thử và thu thập phản hồi:
Kiểm thử nội bộ:
Test chức năng (Functionality Testing): Đảm bảo các tính năng hoạt động chính xác.
Test trải nghiệm người dùng (Usability Testing): Kiểm tra tính dễ hiểu và dễ sử dụng của giao diện.
Pilot Testing (Kiểm thử thử nghiệm):
Phạm vi: 500 người dùng thường xuyên, không thường xuyên, và đã ngừng sử dụng.
Thời gian: 4 tuần.
Kết quả:
92% người dùng đánh giá tính năng minh bạch thông tin lãi suất là "rất hữu ích".
85% cảm thấy công cụ nhắc nhở giúp họ chủ động hơn trong việc thanh toán dư nợ.
75% mong muốn có thêm các đối tác dịch vụ trong danh mục.
3. Outcome (Kết quả giai đoạn Develop):
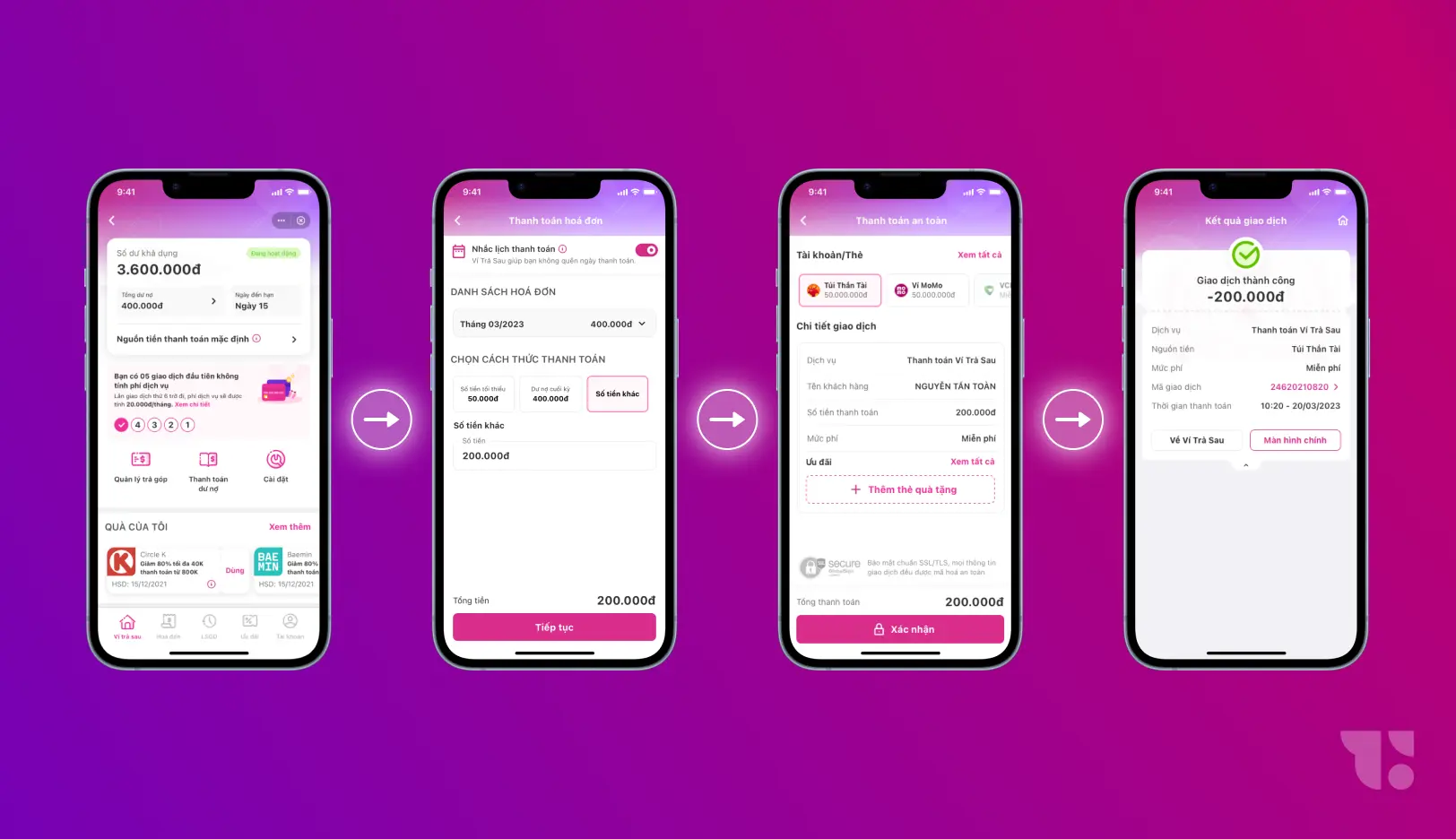
Sản phẩm hoàn thiện:
Giao diện hiển thị minh bạch lãi suất và phí: Được triển khai với biểu đồ dễ hiểu và công cụ so sánh linh hoạt.
Công cụ quản lý dư nợ: Bao gồm nhắc nhở tự động, báo cáo tài chính, và lịch thanh toán trực quan.
Mở rộng phạm vi dịch vụ: Tích hợp thêm 10 đối tác mới từ lĩnh vực chi tiêu sinh hoạt và giải trí.
Hiệu quả ban đầu:
Giảm 30% tỷ lệ người dùng quên thanh toán.
Tăng 25% số lượng giao dịch qua Ví Trả Sau.
Nâng cao mức độ hài lòng của người dùng thêm 15% (dựa trên khảo sát sau thử nghiệm).
03
4. Deliver
Trong Giai đoạn Delivery, mục tiêu là xác thực các giải pháp khả thi và chuẩn bị thiết kế để đưa vào thực tế. Khi bắt đầu giai đoạn này, nhóm sẽ bắt đầu loại bỏ các giải pháp không phù hợp với quá trình tạo prototype và test. Giai đoạn thực hiện cuối cùng này kết thúc với công việc thiết kế đã hoàn thành.
Hoạt động chính ở giai đoạn này:
Test trên prototype với số lượng nhỏ user được mời để có phản hồi sớm.Xem xét những phản hồi và chuẩn bị cho bản cập nhật mới.Triển khai thử nghiệm (A/B Test) các tính năng và giao diện mới, thu thập dữ và tiếp tục lặp lại quy trình cải thiện sản phẩm.
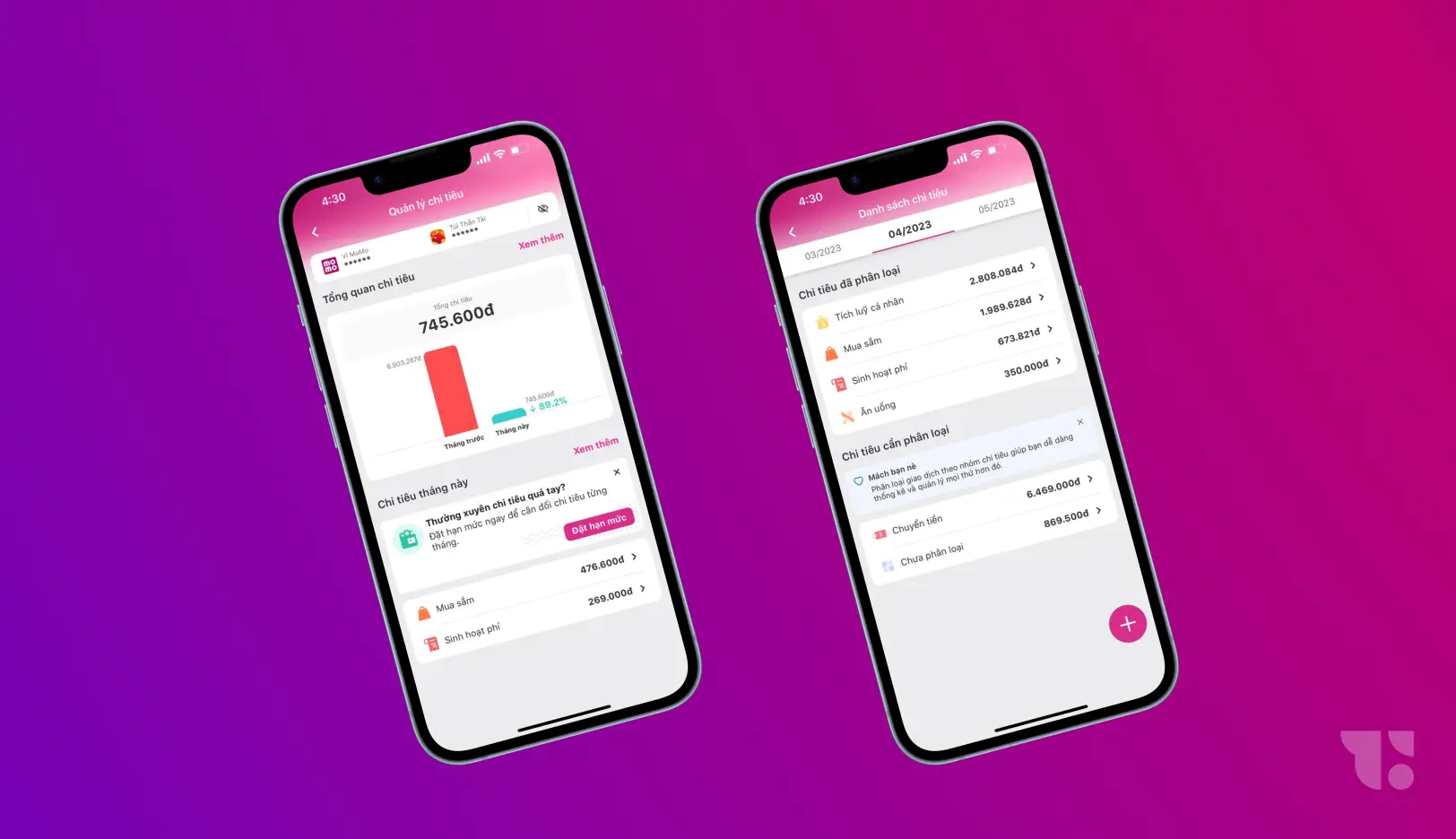
1. Hiển thị tất cả thông tin tài chính trong tầm mắt

2. giúp người dùng dễ dàng hoàn thành mục tiêu

3. Cung cấp thông tin chi tiêu mang lại giá trị

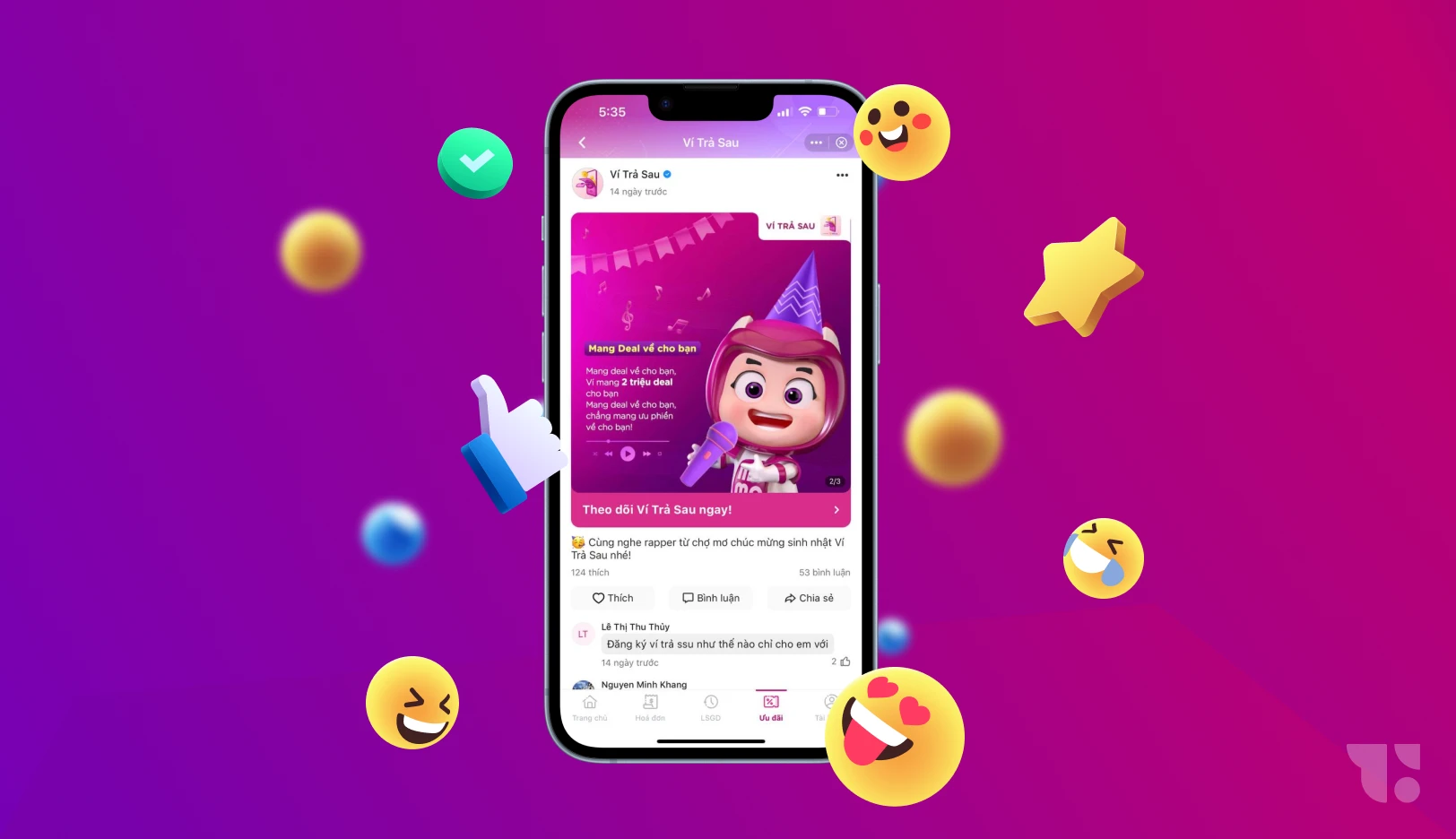
4. Cung cấp thông tin về tài chính lấy cảm hứng từ mạng xã hội

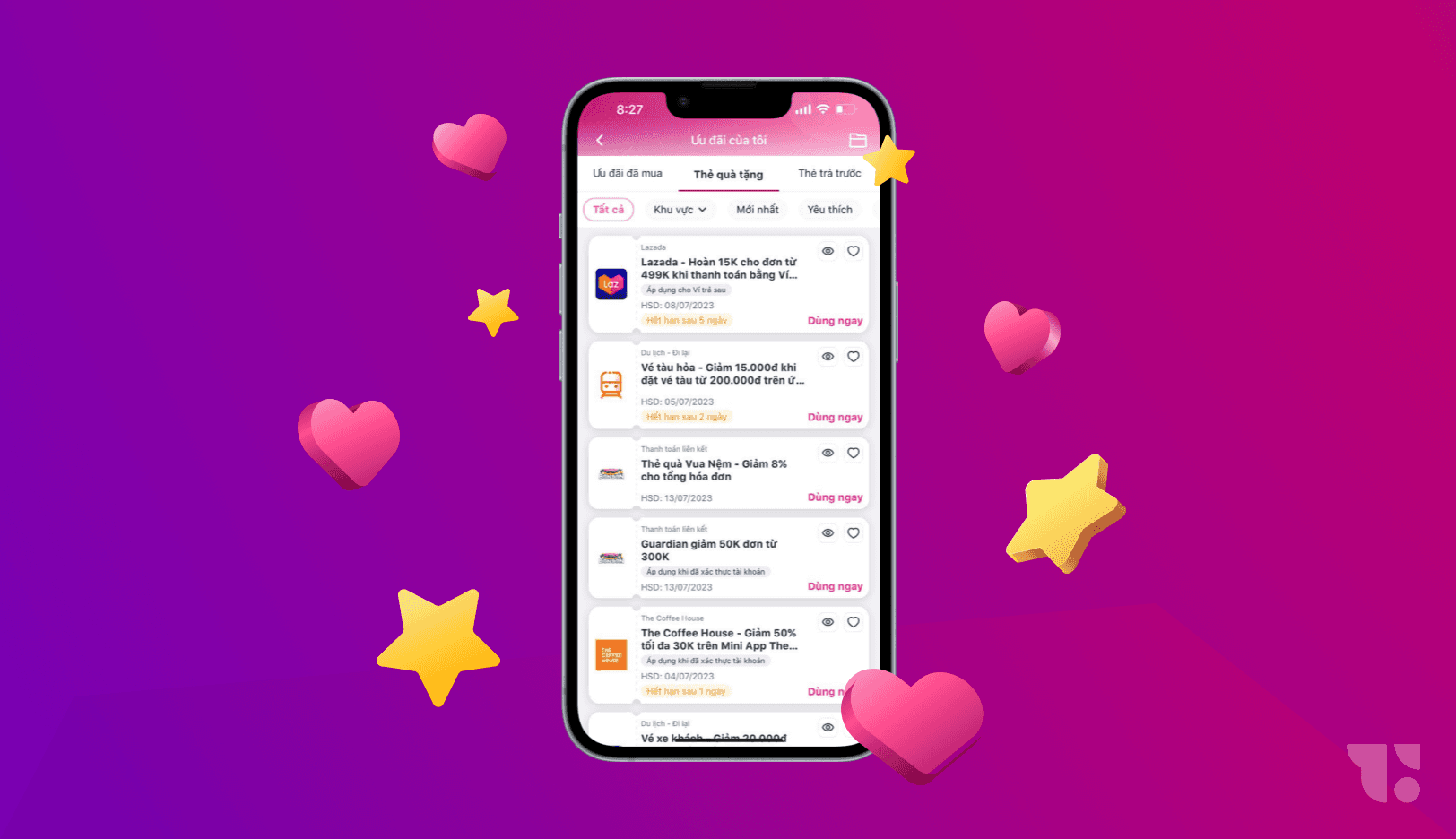
5. Cung cấp các ưu đãi được cá nhân hóa thể hiện sự quan tâm đến người dùng

04
1. Hiểu người dùng của dịch vụ
Điều quan trọng nhất là hiểu rõ nhu cầu, những vấn đề mà người dùng gặp phải để tạo ra sản phẩm phục thiết thực vụ cuộc sống họ hằng ngày. Điều này đòi hỏi phân tích sâu về thị trường và người dùng để tạo ra trải nghiệm tốt nhất cho họ.
Luôn đặt người dùng vào trung tâm quá trình thiết kế, chúng tôi luôn muốn cung cấp giao diện và trải nghiệm người dùng được tối ưu hóa để dễ sử dụng nhất.
2. Tạo trải nghiệm liền mạch
Cần nhiều sự phức tạp để tạo nên một thiết kế nên tối giản và dễ hiểu. Điều này giúp người dùng tìm thấy thông tin và thực hiện tác vụ một cách dễ dàng và nhanh chóng, nó thật sự rất xứng đáng với công sức của chúng tôi.
Mỗi thông tin và tính năng trong giao diện đều được team xem xét kỹ lưỡng. Tích hợp dịch vụ và chức năng trong một giao diện dễ sử dụng và mạch lạc giúp tăng tính tiện ích và giảm sự phức tạp cho người dùng.
3. Không ngừng cải thiện sự minh bạch và lòng tin
Đối với các dịch vụ tài chính, sự minh bạch và lòng tin của khách hàng là một tài sản vô cùng quý giá. Việc cung cấp thông tin tài chính một cách minh bạch và tin cậy là rất quan trọng. Đảm bảo rằng người dùng có thể dễ dàng kiểm tra và quản lý tình hình tài chính của họ một cách rõ ràng và chính xác.
4. Tăng cường bảo mật bằng các công nghệ mới nhất
Đặc biệt chú trọng đến việc bảo vệ thông tin và giao dịch tài chính của người dùng. Đảm bảo rằng hệ thống được thiết kế với các biện pháp bảo mật cao nhằm đảm bảo an toàn và sự tin cậy cho người dùng.
5. Theo dõi và cập nhật xu hướng công nghệ
Tận dụng sức mạnh của mạng xã hội để cung cấp các tính năng tương tác và chia sẻ thông tin giữa người dùng, tạo ra một cộng đồng sử dụng tương tác và đa dạng.
6. Kiểm tra và đánh giá
Thực hiện các cuộc thử nghiệm và thu thập phản hồi từ người dùng để đảm bảo rằng giao diện và trải nghiệm người dùng được cải thiện liên tục theo thời gian.
7. Định hướng của đội ngũ phát triển là chìa khóa quyết định thành công
Định hướng chung rõ ràng của đội ngũ phát triển và liên tục trao đổi thông tin và ý kiến để đảm bảo sự hiểu biết và tiến bộ chung trong quá trình phát triển dự án.