Cung cấp hơn 200.000 sản phẩm, bao gồm sách, văn phòng phẩm, đồ chơi và quà tặng. Website và ứng dụng có tính năng mua sắm, tìm kiếm, đánh giá, quản lý tài khoản và thanh toán nhanh.
VAI TRÒ
THỜI GIAN
THỰC HIỆN
WEBSITE & APP
01
Kể từ năm 2015, Fahasa đã áp dụng chuyển đổi số trong bán lẻ sách, sử dụng thương mại điện tử và mạng xã hội. Để giữ vững vị trí dẫn đầu, Fahasa cam kết mang đến các giải pháp giá trị độc đáo.
Tuy nhiên, trong quá trình mở rộng nhanh chóng, Fahasa nhận thấy có một số vấn đề về trải nghiệm người dùng và muốn cải thiện tốc độ, chất lượng và giá trị tổng thể để tiếp tục giữ vững sự xuất sắc trong môi trường cạnh tranh.
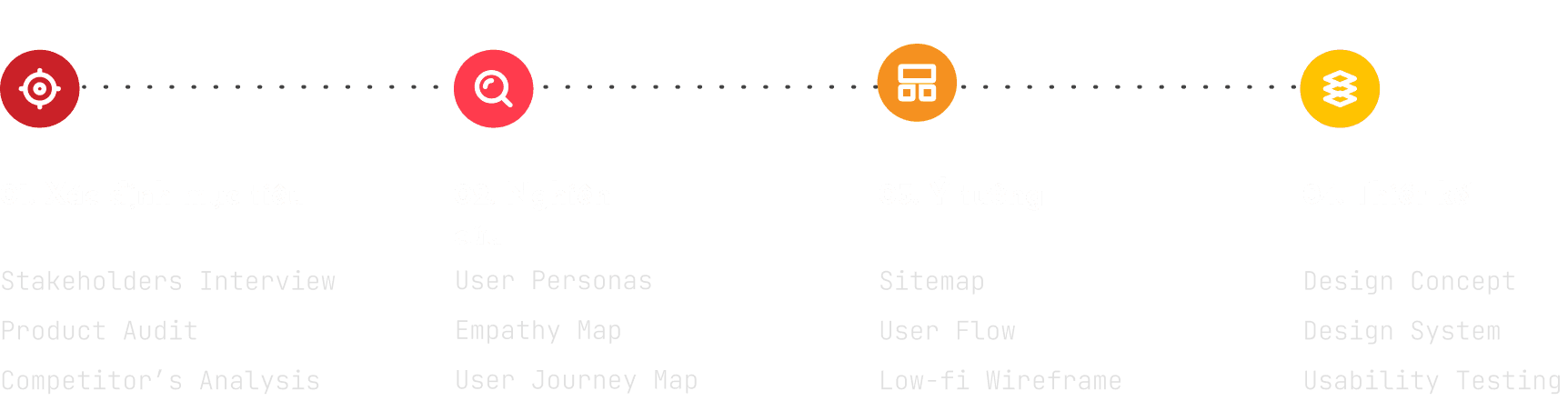
Mục tiêu của chúng tôi trong tiến trình thiết kế là tạo ra một trang web hiện đại, đẹp mắt và dễ sử dụng, phản ánh đúng thương hiệu khách hàng. Chúng tôi nghiên cứu người dùng, phân tích đối thủ và thiết kế giao diện dễ điều hướng, tối ưu cho thiết bị và công cụ tìm kiếm, nâng cao khả năng hiển thị trực tuyến.
02

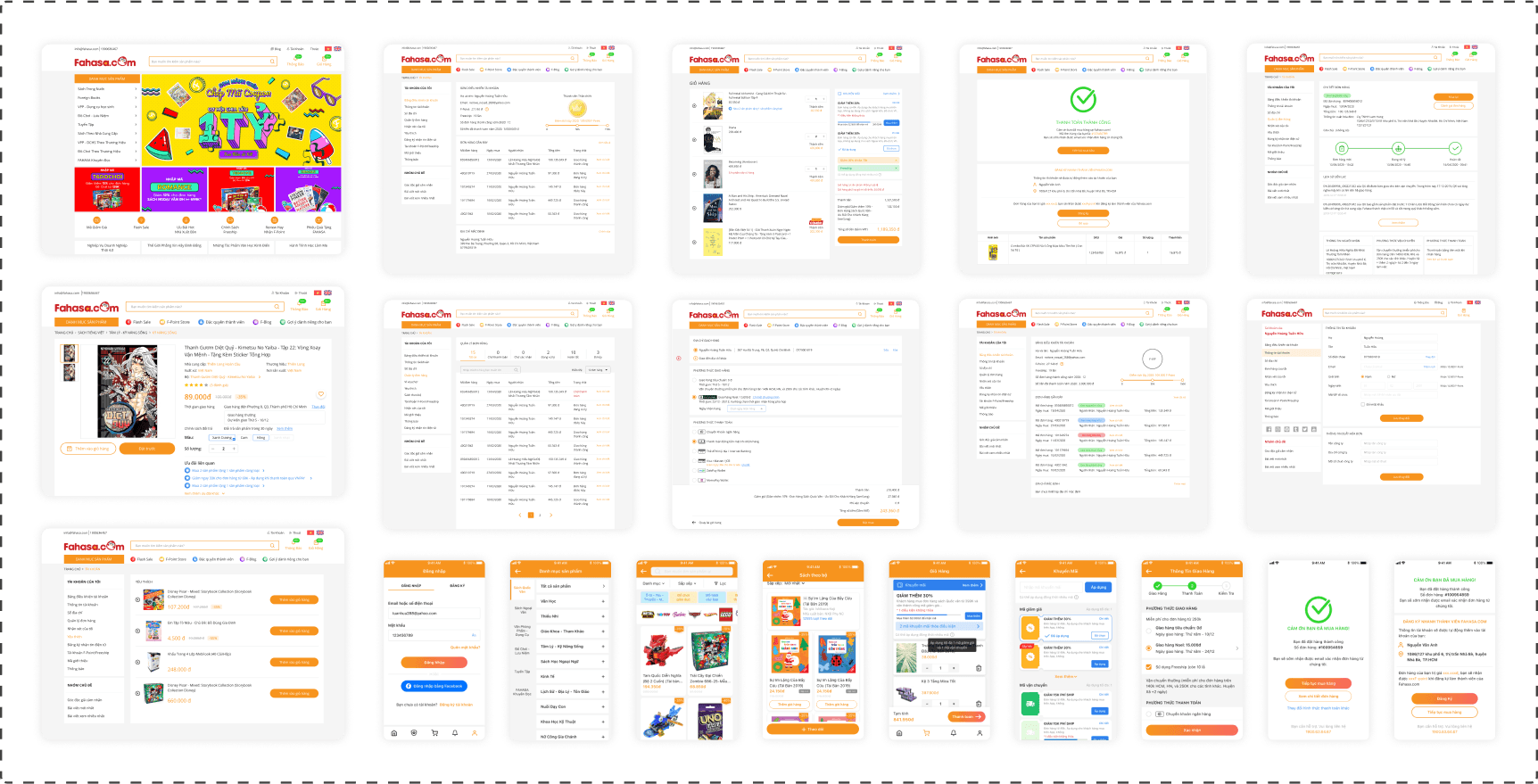
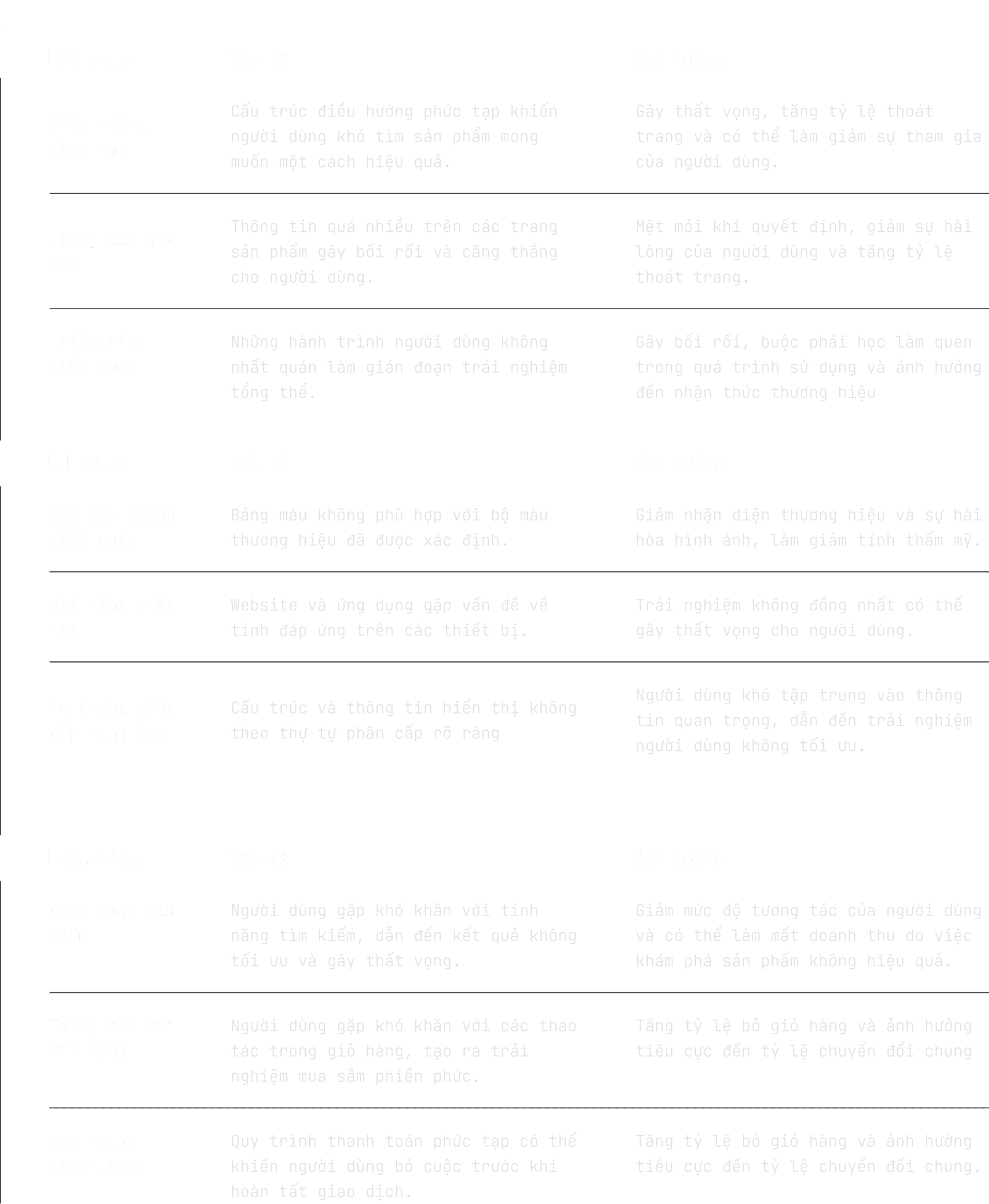
Kiểm tra lại website và ứng dụng của Fahasa, chúng tôi nhận thấy thiết kế hiện tại quá nhiều thông tin với nhiều bảng màu khó hiểu và không tuân theo quy tắc. Bằng phương pháp Heuristic để kiểm tra khả năng sử dụng, nhóm chỉ ra các tính năng chưa tối ưu, và cải tiến sẽ giúp thiết kế phù hợp hơn với mục tiêu và mang lại trải nghiệm trực quan hơn.
03
Nghiên cứu chân dung người dùng của Fahasa giúp tạo ra giải pháp thực tế và dễ sử dụng. Qua phỏng vấn người dùng, chúng tôi xác định hai nhóm chính: khách hàng thành thạo internet và người không quen thuộc với internet.
Bản đồ đồng cảm đã phát hiện nhiều vấn đề của người dùng hơn mong đợi. Đội ngũ Fahasa rất mong muốn sử dụng những phát hiện này để cải tiến sản phẩm.
Bản đồ đồng cảm tiết lộ nhiều vấn đề của người dùng hơn dự kiến. Đội ngũ Fahasa rất mong muốn tận dụng những phát hiện này để cải tiến sản phẩm.
04
Giúp tổ chức các trang như trang chủ, danh mục, chi tiết sản phẩm, giỏ hàng và tài khoản người dùng, nhằm tối ưu hóa trải nghiệm và dễ dàng điều hướng cho người dùng.

05
Hệ thống thiết kế giúp quản lý thiết kế hiệu quả, giảm trùng lặp và tạo sự nhất quán hình ảnh trên các trang và kênh khác nhau.